En este capítulo de Coder-Box nos vamos a centrar en el Diseño UX.
La meta del episodio, y también de este artículo, es mostrarles cómo hacer el pasaje de una IDEA INICIAL a un DISEÑO un poco más definido (no a un diseño final, pero sí a un diseño pensado y resuelto en cuanto a funcionalidades, páginas principales, interacciones con el usuario, etc).
Les vamos a contar cómo fue nuestra experiencia diseñando la web de Coder-Box ; y también les compartiremos un paso a paso simplificado de todas las etapas que realizamos, para que puedan replicarlas en sus propios proyectos.
¿Qué herramientas necesito para diseñar?
Antes de arrancar, nos gustaría contarles que la herramienta con la que vamos a trabajar es Figma.
Figma es un software de diseño pensado especialmente para el desarrollo de productos digitales. Nos ofrece muchísimas funcionalidades, que nos permiten agilizar el proceso de diseño, y también excelentes recursos para trabajar en conjunto con los demás miembros del equipo.
Algunas de las razones por las que elegimos Figma son:
- Tiene una versión GRATUITA excelente que nos permite tener acceso a todas sus funcionalidades, pero con un límite de proyectos.
- Es compatible con todos los sistemas operativos (Linux, Windows y Mac)
- Se usa directamente desde el navegador web, por lo que compartir los archivos es muy fácil y práctico.
- Nos permite diseñar cada pantalla al detalle (de modo responsive y pixel perfect)
- Podemos realizar prototipos funcionales en la misma plataforma, que podemos aprovechar para testear la usabilidad de nuestra web o app.
- Tiene una comunidad muy grande que ofrece todo tipo de recursos y plugins que nos facilitan la vida.
- La documentación propia de la herramienta y la gran cantidad de tutoriales disponibles en internet, hacen que la curva de aprendizaje para su uso sea muy sencilla, incluso para principiantes.
¿Por dónde empezamos?
El proceso de diseño UX de Coder-Box tuvo 4 etapas principales: Pensar, Investigar, Crear y Definir. Estos pasos respetan, de manera simplificada, las etapas más habituales que se utilizan en el mercado laboral para diseñar experiencias digitales.

Etapa 1: PENSAR
Brainstorming + Briefing de ideas iniciales
Seguro te pasó en algún momento, que tuviste una idea genial para un proyecto pero no te detuviste a pulir esa idea inicial.
Ese primer momento en el que nos cuestionamos cómo y por dónde empezar, muchas veces es dejado de lado porque queremos saltar de lleno a trabajar. Queremos abrir el VSCode y empezar a escribir líneas de código, o arrancar un nuevo archivo de Figma e ir probando directamente lo que surja.
Cómo comentamos en el artículo anterior de Coder-Box, tener un brief (o documento de guía) durante todo el proceso de diseño y desarrollo, es fundamental para no perder el foco de lo que estamos creando.
Un brief contiene la síntesis del proyecto que estamos llevando adelante, y se vuelve especialmente útil cuando estamos trabajando en equipo; porque necesitamos herramientas que nos permitan ponernos de acuerdo, y que nos ayuden a tener una visión común del camino que vamos a recorrer para implementar nuestra idea inicial.
Una de las maneras más sencillas de pensar en equipo es usando la técnica del Brainstorming (o lluvia de ideas). Es tan simple como juntarse con todos los miembros del equipo, e ir proponiendo soluciones en el momento, sobre cada uno de los puntos que queremos definir de la idea inicial.
Muchas veces pensar en equipo nos permite ver cosas que pensando solos no nos daríamos cuenta. Las ideas de los demás miembros del grupo pueden completar la nuestra y aportar un mayor grado de detalle. Realizar este tipo de actividades nos permite ponernos de acuerdo fácilmente, y trabajar sobre las perspectivas y opiniones de cada uno de los integrantes.
Aprovechamos para mencionarles que Figma posee un estilo de archivo llamado FigJam, especialmente pensado para estas sesiones de ideación rápida y trabajo en equipo. Tiene varias herramientas, como los post-its digitales o los recursos para generar diagramas, que hacen de toda esta experiencia algo mucho más dinámico y divertido.
Las ideas que surgen de los brainstorming serán las bases para el brief que vayamos a generar, y además, son las hipótesis que deberemos validar en la próxima etapa del proceso: la investigación de usuario.
Etapa 2: INVESTIGAR
Research Inicial de los usuarios
Una vez armado el brief, necesitamos investigar y entender a los usuarios potenciales de nuestro proyecto. Como siempre mencionamos, el mejor producto digital es aquel que está basado en las necesidades reales de los usuarios. Conocerlos es clave para generar una buena experiencia de uso y también para definir de manera correcta las funcionalidades que debería tener nuestra web app.
El proceso de UX siempre inicia con una etapa de research, donde buscamos recolectar data cuantitativa (basada en métricas y números) y cualitativa (basada en el contacto directo con los usuarios). Esta data nos permite saber si el proyecto que estamos planteando está alineado con las necesidades de dichos usuarios; y si la base que planteamos en el brief es correcta.
Las 2 herramientas de investigación más simples que tenemos a mano son las encuestas y las entrevistas personalizadas. Ambas son relativamente fáciles de implementar y resultan ampliamente conocidas.
Las encuestas nos dan data general, y sobre todo del tipo cuantitativo (Ej: A cuántas personas les interesa nuestro proyecto, qué edades tienen, cuántas personas comparten el problema que queremos resolver con nuestra web, etc). La meta de una encuesta es conseguir la mayor cantidad de respuestas posibles dentro del público objetivo. Cuando las armamos debemos tener en cuenta que sean lo más simples y rápidas de completar posible.
Las entrevistas personalizadas, en cambio, nos dan la posibilidad de profundizar en lo que queremos aprender de nuestros usuarios. Podemos preguntar en detalle, o incluso contar de modo más complejo la idea que estamos desarrollando. Las entrevistas son mucho más personales, y nos pueden servir para verificar si los datos de las encuestas se repiten.
En el mundo del diseño UX hay profesionales con perfiles específicos, encargados de esta etapa que se conoce como UX Research. Pueden conocer un poquito más sobre este tema siguiendo este link.

En el caso de Coder-Box, pudimos obtener muchísima data de calidad, gracias al feedback constante de las personas que forman parte de la comunidad de apx. Tener la posibilidad de interactuar con nuestros potenciales usuarios de forma directa, es una gran ventaja para entender las necesidades y problemas que queremos solucionar. Esto nos ayudó muchísimo para poder definir la funcionalidad de la web app, y para poder organizar el contenido que queremos compartir.
Etapa 3: CREAR
Wireframing y usabilidad
Luego de la etapa de investigación podremos juntarnos en equipo y analizar los resultados del proceso de research. Seguramente tendremos un montón de data fresca y comprobada que nos servirá para definir las funcionalidades del proyecto y los contenidos que debe tener nuestra web.
Tras definir estos elementos, necesitamos organizarlos. Es el momento ideal para pensar cuántas pantallas tendrá nuestra web app y qué información deberá contener cada una.
En Coder-Box realizamos varios diagramas de flujo y jerarquía para poder ver y pensar cómo estructurar el contenido que necesitamos mostrar; y además para definir la navegación general que tiene el sitio. Este es uno de los gráficos que realizamos:

Crear este tipo de diagramas nos permite entender el global del proyecto y es la base que necesitamos para pasar al proceso de wireframing. Un wireframe es un boceto o esquema simplificado de las pantallas que componen nuestra web.
Realizar los wireframes nos permite darle estructura al diseño. Como es una herramienta gráfica, nos permite pensar el modo en que los usuarios podrán interactuar con el sitio, y nos brinda un primer vistazo de la apariencia que tendrá el front-end de nuestra web.
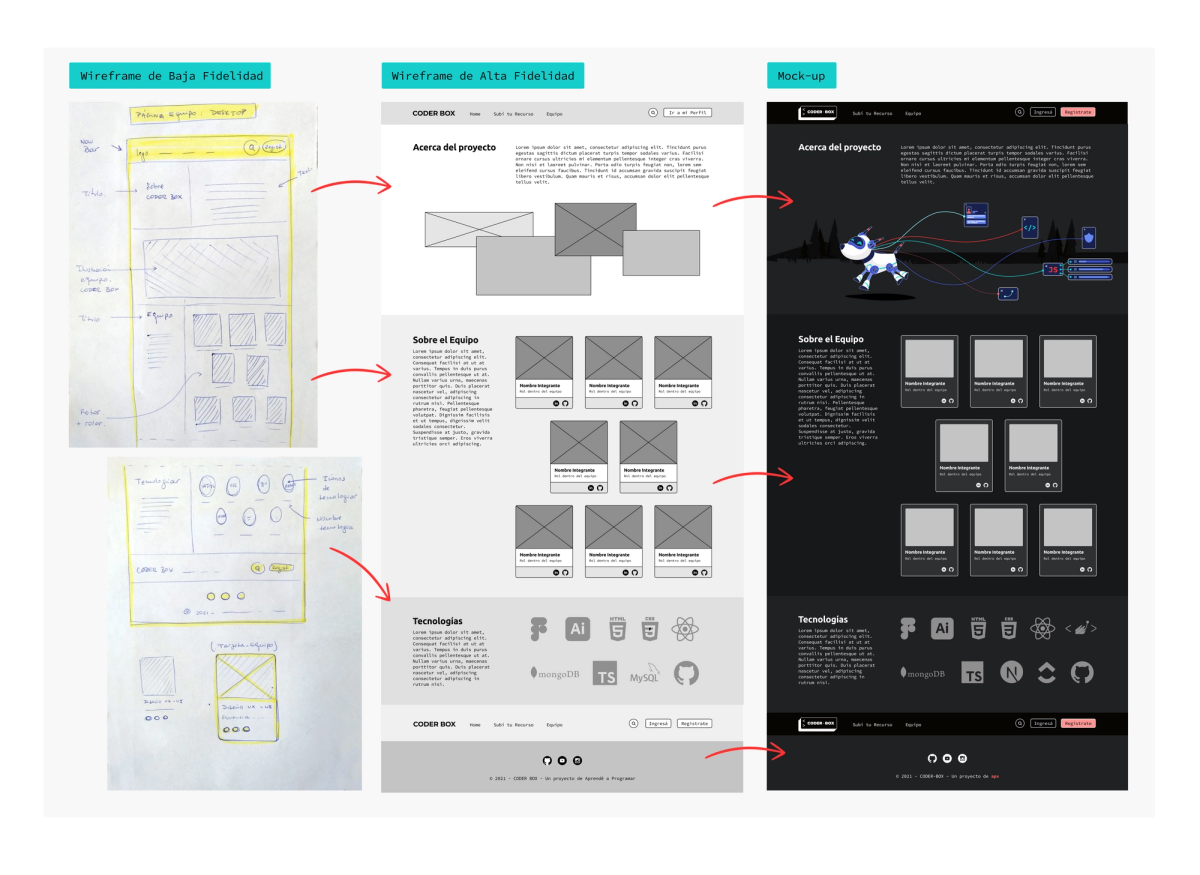
Durante el proceso de diseño de Coder-Box, realizamos 3 instancias distintas para definir las pantallas del sitio. Primero realizamos una etapa de wireframes de baja fidelidad realizados a mano, para probar rápidamente varias ideas.
Aquellas propuestas que cumplían mejor con el objetivo del sitio, las transformamos en wireframes de alta fidelidad. Esta etapa fue muy importante ya que pudimos revisarlos en equipo, y nos sirvió para pulir al detalle los elementos del sitio, su ubicación y la lógica de navegación completa. En este momento del proceso, encontramos que algunas de las ideas iniciales debían ser simplificadas (por ej. el formulario de carga de un nuevo recurso). En definitiva esta es la clave por la cual realizamos los wireframes, nos permite analizar y detectar posibles errores, y también aciertos, de todas las decisiones que tomamos hasta esta instancia.
Estos wireframes de alta fidelidad se transformaron en los mock-ups del sitio una vez que definimos los patrones de estilo que componen la UI de Coder-Box (este proceso se los mostraremos en un episodio completo, que tendrá lugar dentro de un par de semanas. Les sugerimos que se sumen a la comunidad de apx en Discord para estar al tanto de todas las novedades.)

Etapa 4: DEFINIR
Toma de decisiones antes de avanzar
Una vez que llegamos a esta instancia podemos recapitular todos los pasos anteriores del proceso de Diseño UX.
Con los wireframes de alta fidelidad, tenemos una herramienta gráfica (que incluso puede transformarse en un prototipo simple) y que nos permite testear el diseño de nuestra web. Debatir en equipo sobre estos resultados, e incluso involucrar personas externas para que nos den sus opiniones, nos permite seguir ajustando y definiendo el proyecto.
Este es un buen momento para revisar si lo que planteamos coincide con el brief inicial y con la data obtenida de la etapa de research. Si todo coincide, y no encontramos mayores inconvenientes, podemos avanzar al proceso de Diseño UI.
Igualmente, a medida que avance el diseño y testeo del producto, podemos encontrarnos con inconvenientes que tengamos que solucionar volviendo a repasar todas estas etapas.
Cada encuentro que nuestra idea tenga con potenciales usuarios o con personas externas a los miembros del equipo, nos dará información vital para seguir avanzando y mejorando el diseño.
Escenas del próximo capítulo:
En el siguiente episodio de Coder-Box hablaremos sobre el seteo inicial que necesitamos realizar para poder empezar a codear. Vamos a generar el repo del proyecto en GitHub, y también les mostraremos cómo organizamos las tareas entre los miembros del equipo para poder trabajar de forma coordinada.