¡Hola! ¿Cómo andan?
Hoy les quiero hablar sobre el proceso que usamos los diseñadores, para empezar a bajar a la realidad, las ideas que tenemos para una página web. Este proceso se llama wireframing y es clave para que nuestras ideas vayan tomando forma y se conviertan, de a poco, en un diseño con todas las letras.
Como hablamos en el Tip #002, el inicio del proceso de diseño siempre tiene como foco entender al usuario desde múltiples perspectivas. Pero una vez que superamos esta etapa inicial, necesitamos empezar a volcar nuestras ideas, con procesos y herramientas más concretas, que nos ayuden a visualizar y a planificar cómo va a verse nuestro sitio; y también cómo van a poder interactuar esos usuarios con nuestra página.
Es en este momento del proceso, donde los wireframes se vuelven la herramienta más útil que tenemos a mano, pero…
¿Qué es un wireframe?
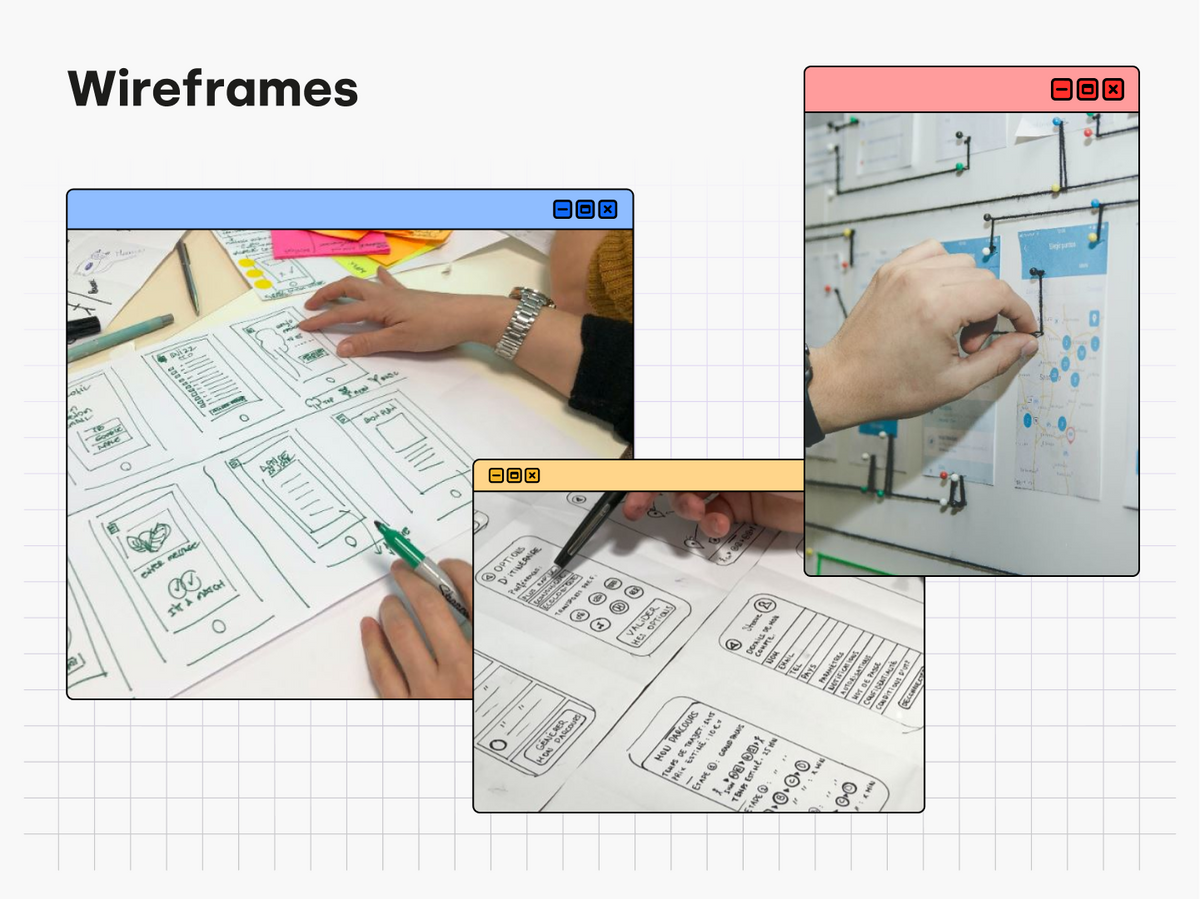
Con este nombre tan elegante parece algo super complejo, pero en realidad es muy simple. Un wireframe es un boceto o esquema simplificado de las pantallas que componen nuestra web.
Son en muchos casos, dibujos hechos a mano alzada sobre papel, o esquemas digitales muy básicos, que nos ayudan a organizar la información de nuestra web, y a definir qué elementos debe tener para poder funcionar.

La clave de un buen wireframe es que nos ayuda a pensar. No importa si está prolijo, no necesita tener colores, y tampoco tiene que estar todo el contenido bien definido antes de arrancar a bocetar. Es una herramienta que nos incentiva a generar distintas propuestas de una misma pantalla, para que podamos encontrar la que mejor se ajusta a nuestro proyecto.
¿Cómo empiezo y qué necesito?
Para empezar solo se necesitan ganas, algunas hojas de papel, y marcadores o lapiceras. (opcional un buen mate, té o café para acompañar).
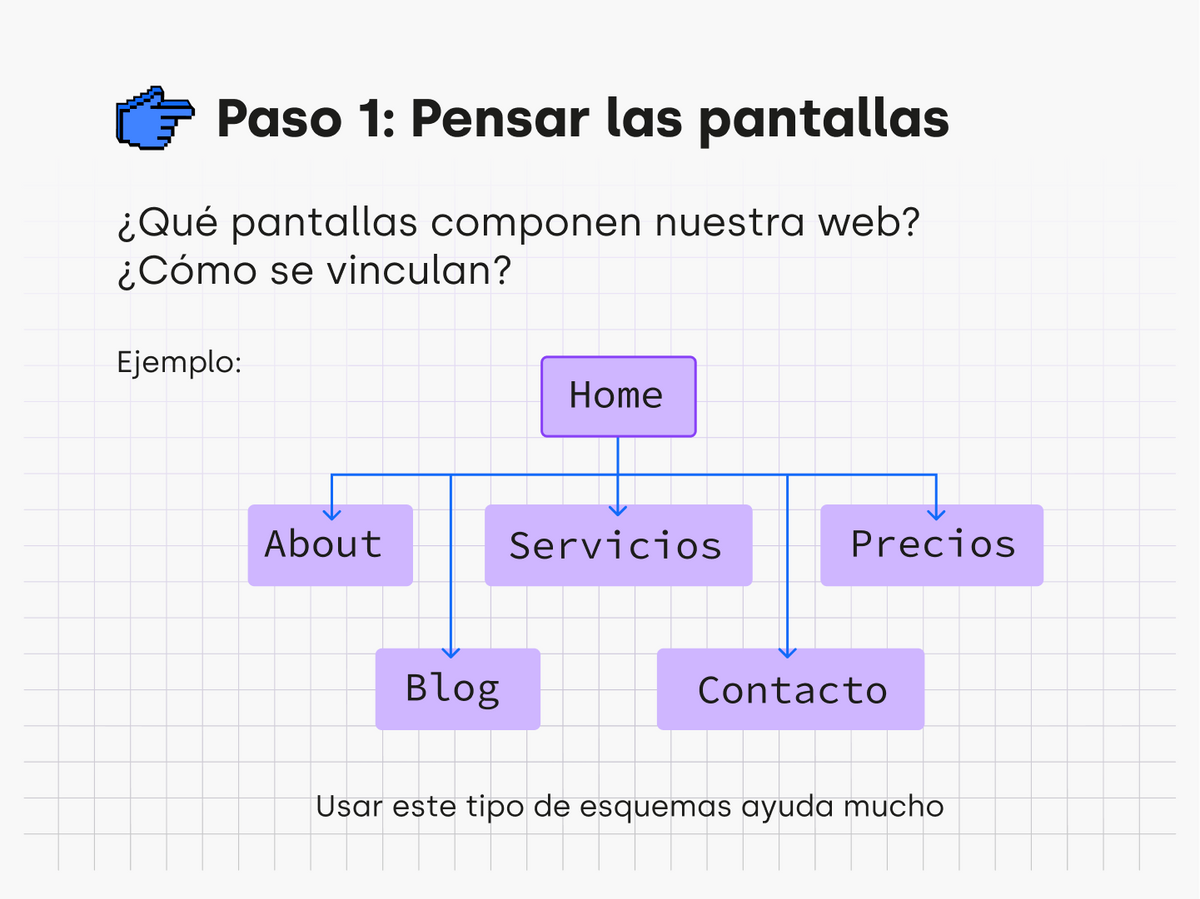
Paso 1: Pensar las pantallas
El primer paso es pensar qué pantallas componen nuestra web. Para ello podemos generar un esquema como el siguiente, que nos deja ver cómo se vinculan estas pantallas, y nos ayuda a pensar una navegación muy básica del sitio que estamos construyendo.

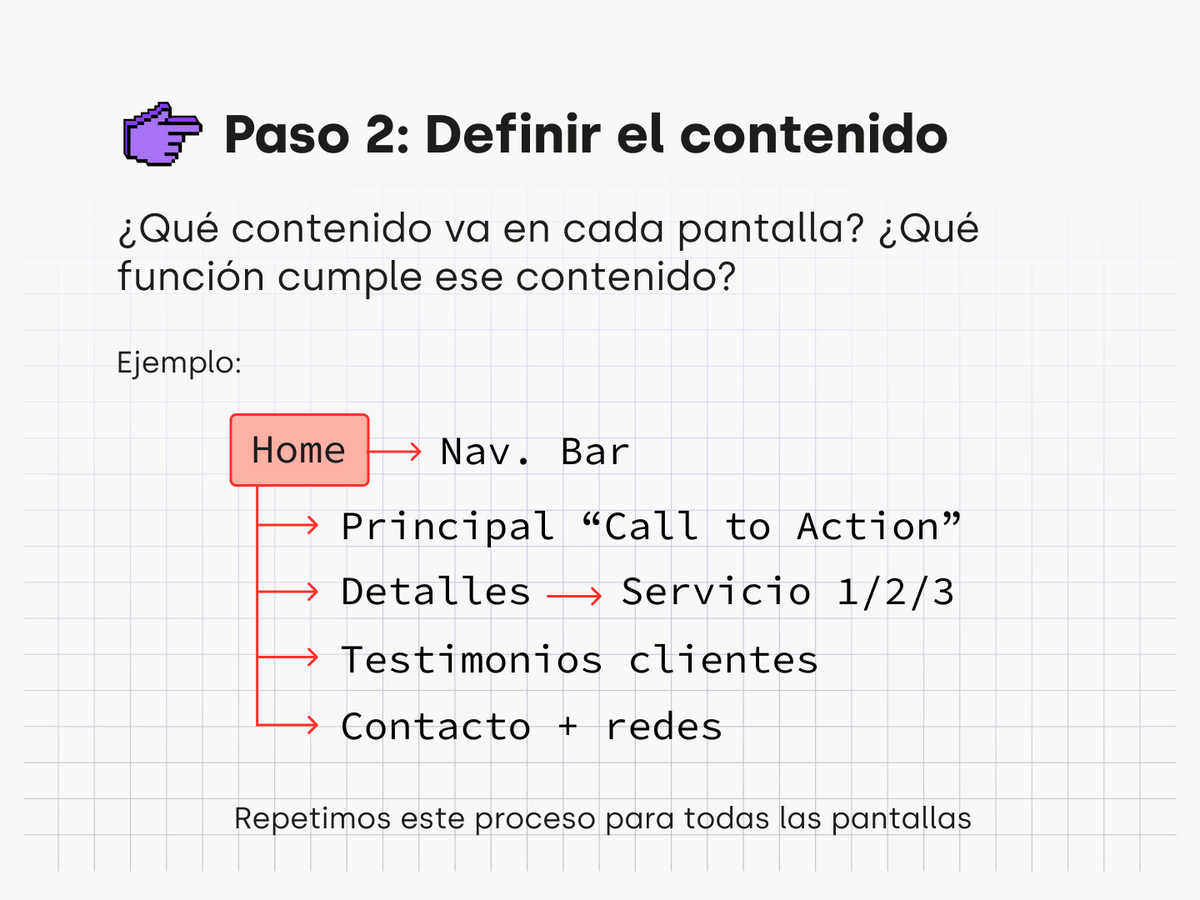
Paso 2: Definir el Contenido
Ahora que tenemos definidas las pantallas, podemos preguntarnos qué tipo de contenido requiere cada una, así seguimos agregando más riqueza y profundidad a nuestro análisis.

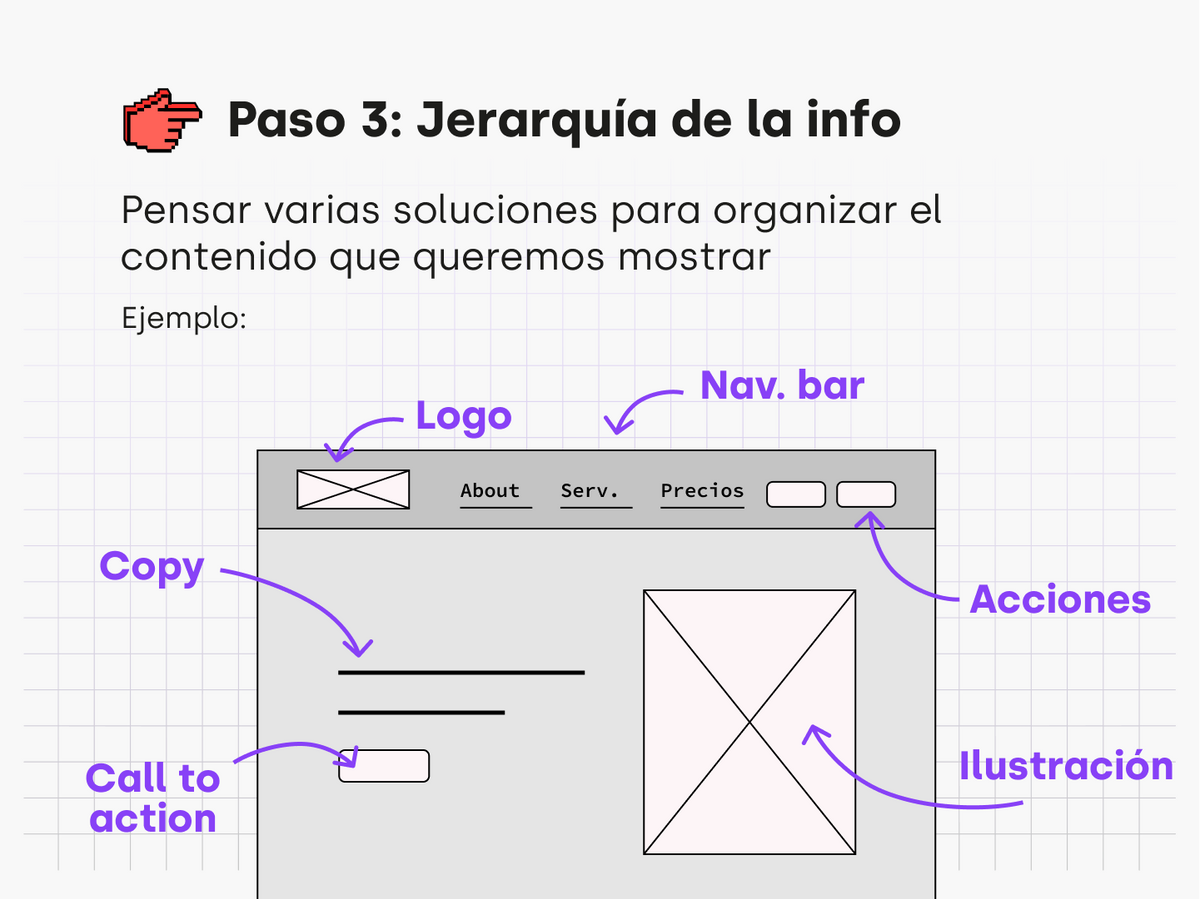
Paso 3: Jerarquía de la información
Ahora llega el momento de la magia. Cada uno de los contenidos que anotamos en el paso anterior, puede tener múltiples formas de representación y organización. Entonces este paso, involucra pensar la mayor cantidad posible de soluciones para estructurar ese contenido que deseamos mostrar.
Insisto en el punto de generar muchas propuestas. Los wireframes son rápidos y casi descartables. Si algo no nos convence empezamos otro; si algún recurso nos parece interesante lo podemos seguir puliendo.
Recuerden que es una herramienta para ustedes. Ya habrá tiempo de ajustar los diseños hasta que estén listos para compartir con otras personas; pero en esta etapa sirven para pensar y experimentar.
Lograr una buena estructura para nuestra interfaz es una de las partes más importantes del proceso diseño.
Hacer este trabajo antes de pensar en los detalles visuales de nuestra web, nos ayuda a ahorrar mucho tiempo, ya que podemos cometer errores y experimentar fácilmente varias opciones, sin que se transforme en un proceso complicado.
A este tipo de bocetos rápidos se lo conoce como wireframes de low fidelity (o baja fidelidad) ya que no nos importan los detalles, sino la estructura general de la información.

Paso 4: Pulir las mejores soluciones
De todos los wireframes que realizamos en el paso anterior, algunos nos darán mejores soluciones que otros, ya que nos permitirán comunicar de mejor manera el mensaje o la funcionalidad que queremos transmitir. En este paso nos toca seleccionar los mejores y empezar a pulirlos.
En esta etapa podemos pasar a herramientas digitales como Figma o Adobe XD, que nos permiten mayor precisión y sus archivos se pueden compartir fácilmente con otras personas.
A estos esquemas más definidos se los conoce como wireframes de high fidelity (o alta fidelidad), ya que empiezan a tener muchos más detalles, e incluso pueden empezar a aparecer los textos, íconos y grillas que luego seguirán presentes a medida que avance el diseño visual de estas pantallas.

Paso 5: Opiniones externas
Ahora que tenemos unos wireframes mucho más bonitos, lo mejor que podemos hacer es mostrarle nuestras ideas a varias personas.
Explicarle a otros qué estamos queriendo desarrollar y recibir sus opiniones, nos ayuda a encontrar problemas en nuestras interfaces que quizás no pudimos detectar hasta este momento. Ajustar y pulir los diseños es algo constante durante todo el proceso.
No duden en compartir sus wireframes, ya sea con conocidos, miembros de un equipo o gente que esté aprendiendo como ustedes. También pueden aprovechar el canal de #UX-UI de la comunidad de apx en Discord para debatir sobre estos temas.

Espero que este tip sobre wireframes los ayude a generar mejores interfaces.
¡Gracias por leer!
Dato Importante:
El lunes 19/07 a las 19hs voy a estar en vivo, junto con el equipo de coder-box, en el canal de Twitch de apx, mostrando en detalle todo el proceso de research inicial de usuario + wireframing de la web app que estamos desarrollando. Si les interesa ver este proceso con un caso real los espero allí.
Ahora sí, ¡Hasta la próxima!
