¡Hola! ¿Cómo andan?
Hoy les quiero hablar de uno de los elementos más importantes del diseño UX-UI: las Tipografías.
Se dice que el 95% del contenido de una web es lenguaje escrito. Si empezaron algún proyecto propio, se habrán dado cuenta que elegir una fuente no es una tarea sencilla, y que su elección puede cambiar por completo el estilo del proyecto. Por ese motivo es importante conocer algunos trucos y herramientas que nos facilitan muchísimo esta decisión.
Definiciones
Arranquemos definiendo algunos conceptos clave que vamos a necesitar para poder hablar de este tema:
“El término tipografía se emplea para designar al estudio, diseño y clasificación de los tipos (letras) y las fuentes (familias de letras con características comunes), así como al diseño de caracteres unificados por propiedades visuales uniformes.” (Sara Morales, 2005)
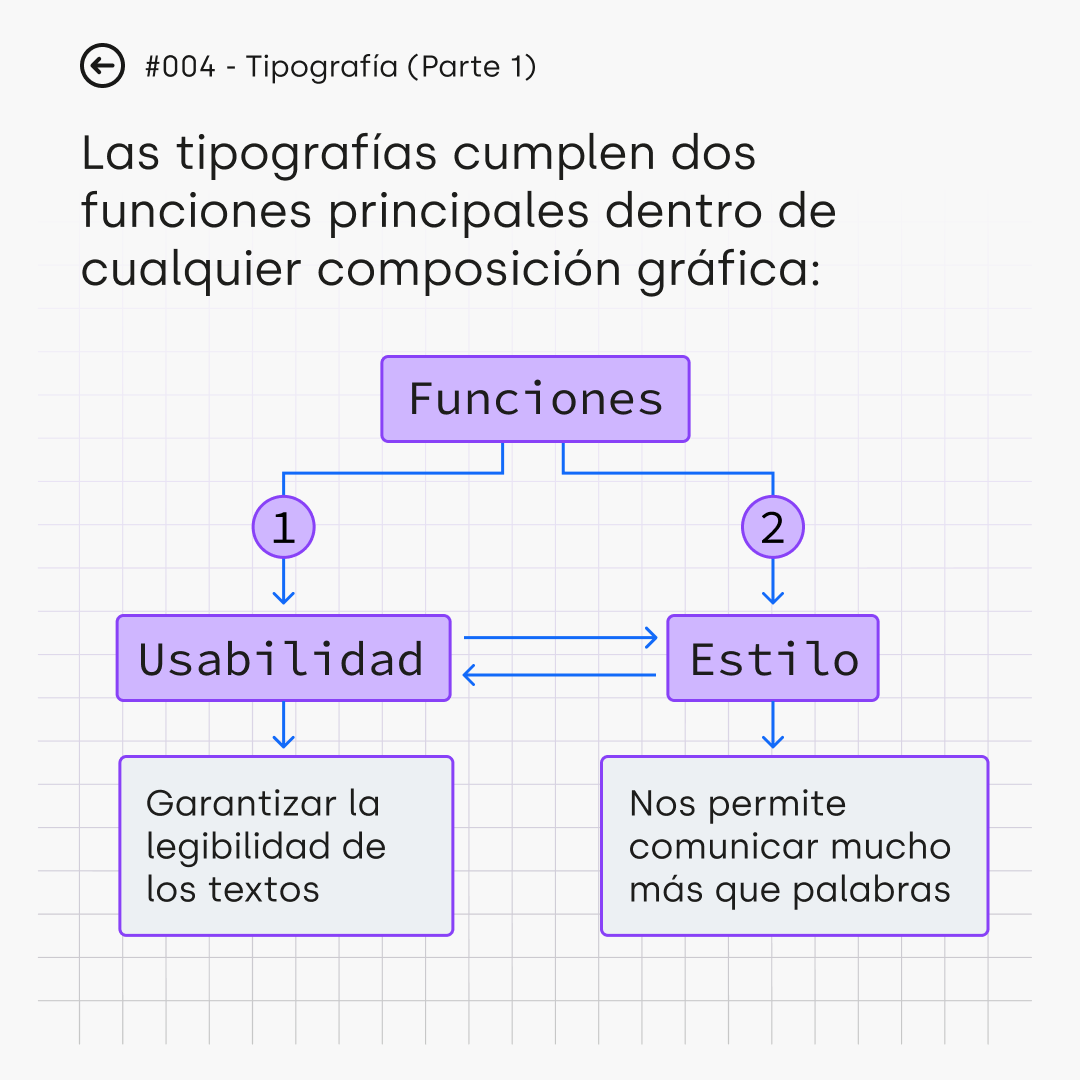
La tipografía cumple dos funciones principales dentro de cualquier composición gráfica:
- Una función vinculada a la usabilidad, que implica brindar el soporte y las características necesarias para garantizar la legibilidad de los textos
- Una función vinculada al estilo o la estética, que nos permite comunicar mucho más que las palabras que necesitemos escribir
Siempre la función de usabilidad sobrepasa a la función estética, es decir, cuando elegimos una fuente o familia tipográfica, lo hacemos principalmente pensando en que los usuarios de nuestro sitio obtengan la mejor experiencia de lectura posible. El universo estético de las fuentes tipográficas, también es súper importante porque nos aporta una instancia de comunicación adicional y nos deja contar una historia a través de los estilos que elijamos; pero no deja de ser un complemento a la función principal relacionada a la legibilidad y comunicación de textos.

Clasificación
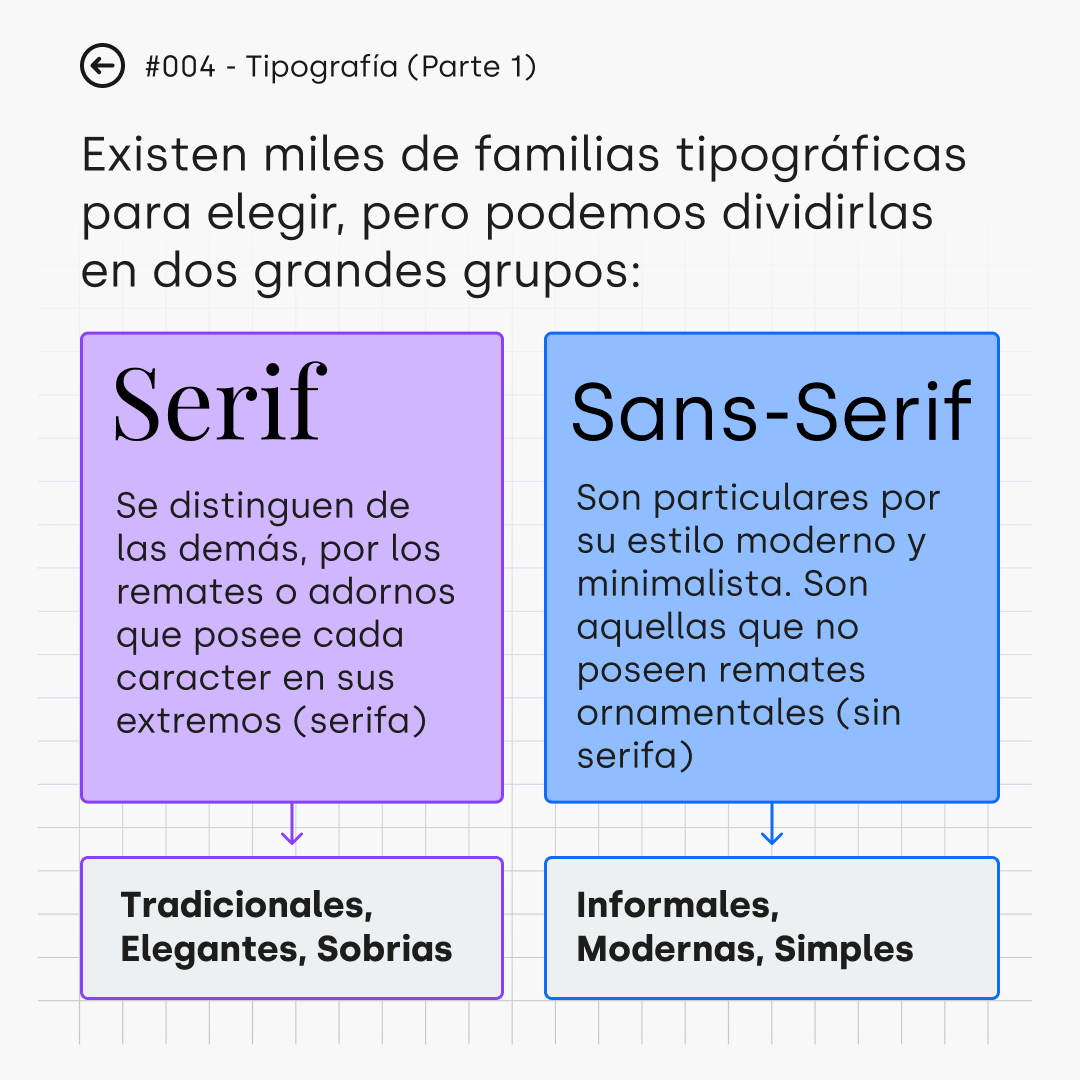
En el mercado existen miles de familias tipográficas para elegir, y además existen varios estilos tipográficos que poseen rasgos particulares y que nos ayudan a clasificarlas. Para no complejizar demasiado esta información, vamos a enfocarnos en las dos grandes categorías de tipografías que existen: Serif y Sans-Serif.
Las fuentes de tipo Serif, son las más tradicionales. Se distinguen de las demás, por los remates o adornos que posee cada caracter en sus extremos (serifa). Su origen es muy antiguo, algunos estiman que surgió de la caligrafía a pincel que se utilizaba en períodos previos a la invención de la imprenta. Por supuesto que se han ido modernizando con el paso de los años, en especial con las técnicas de impresión y copiado que permitieron la difusión masiva de libros y textos (Es por esta razón que muchos libros siguen respetando este estilo tipográfico).
Aunque tienen larga data, las tipografías Serif siguen estando vigentes, ya que su función estilística es ampliamente reconocida. Podemos usar las fuentes Serif cuando queremos demostrar tradicionalismo, elegancia, sobriedad y prolijidad. Además, en tamaños de fuente pequeños, las tipografías Serif facilitan el flujo de lectura, ya que cada caracter es más fácil de identificar por sus remates particulares.
En cambio, las fuentes de estilo Sans-Serif son particulares por su estilo moderno y minimalista. La palabra Sans proviene del francés y significa sin, por lo que ya pueden intuir que las tipografías Sans-Serif son aquellas que no poseen remates ornamentales. Por esta razón también se las conoce como tipografías de palo seco.
Las tipografías Sans-Serif se pueden utilizar para dar una apariencia más informal pero manteniendo la prolijidad. Como ya mencioné son muy modernas y simples, por lo que nos ayudan a generar interfaces prácticas, limpias y amigables. Este tipo de tipografía es predominante en el mundo de la web y de los productos digitales.
A diferencia de las fuentes Serif que son más propicias para largos bloques de texto impreso, las fuentes Sans-Serif son muy útiles para titulares y para textos cortos adaptados a los entornos digitales.

Jerarquía
En estos tips ya mencioné varias veces la importancia de la jerarquía en el diseño. Las tipografías no escapan a la noción de jerarquía, y de hecho se torna algo fundamental a la hora de presentar el contenido de un sitio.
Como menciona Steve Krug en su libro “No me hagas pensar”, cuando entramos a una web no la leemos realmente, sino que la escaneamos. Buscamos lo más rápido posible la información que nos interesa, y cuando la encontramos, recién ahí nos detenemos a leer con más detalle.
Este comportamiento es típico, y los diseñadores lo aprovechamos dándole importancia a aquellos bloques de texto que queremos comunicar con más énfasis. Para lograrlo, podemos valernos de dos recursos propios de las tipografías: el peso y el tamaño.
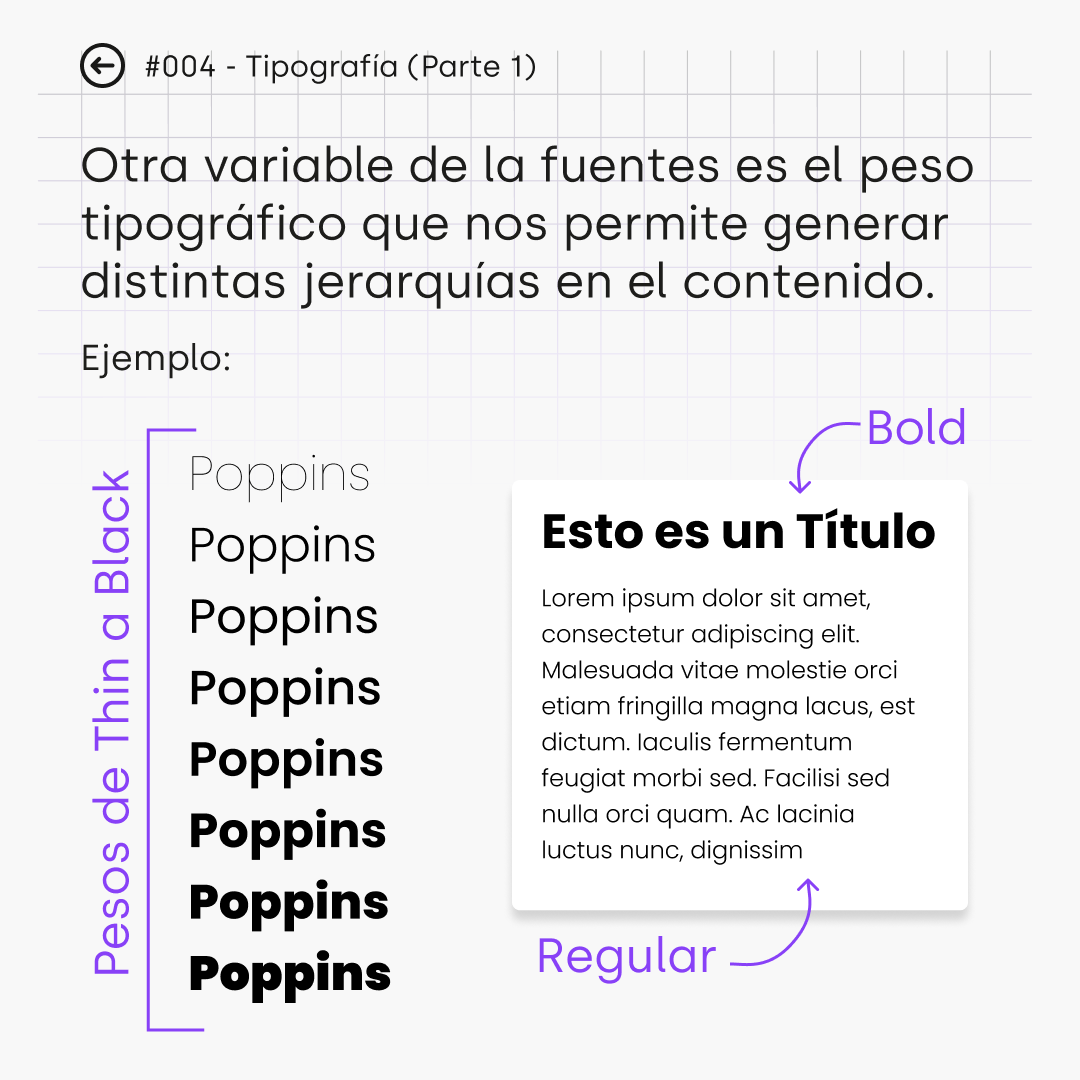
Empecemos por el peso, seguro habrás visto que hay fuentes que vienen en distintas versiones (Thin, Extra-Light, Light, Regular, Medium, Semi-Bold, Bold y Black; por mencionar algunas). Estas variantes se conocen como pesos tipográficos y nos ayuda a generar contraste entre los distintos sectores de un texto.
Por ejemplo, usando la misma familia tipográfica, pero aprovechando sus diferentes pesos, podemos generar distintas jerarquías, sin recurrir a otros recursos como el color o el tamaño.

Por supuesto que el tamaño también nos ayuda a generar jerarquía. Podemos combinar ambos recursos para destacar cada una de las partes.
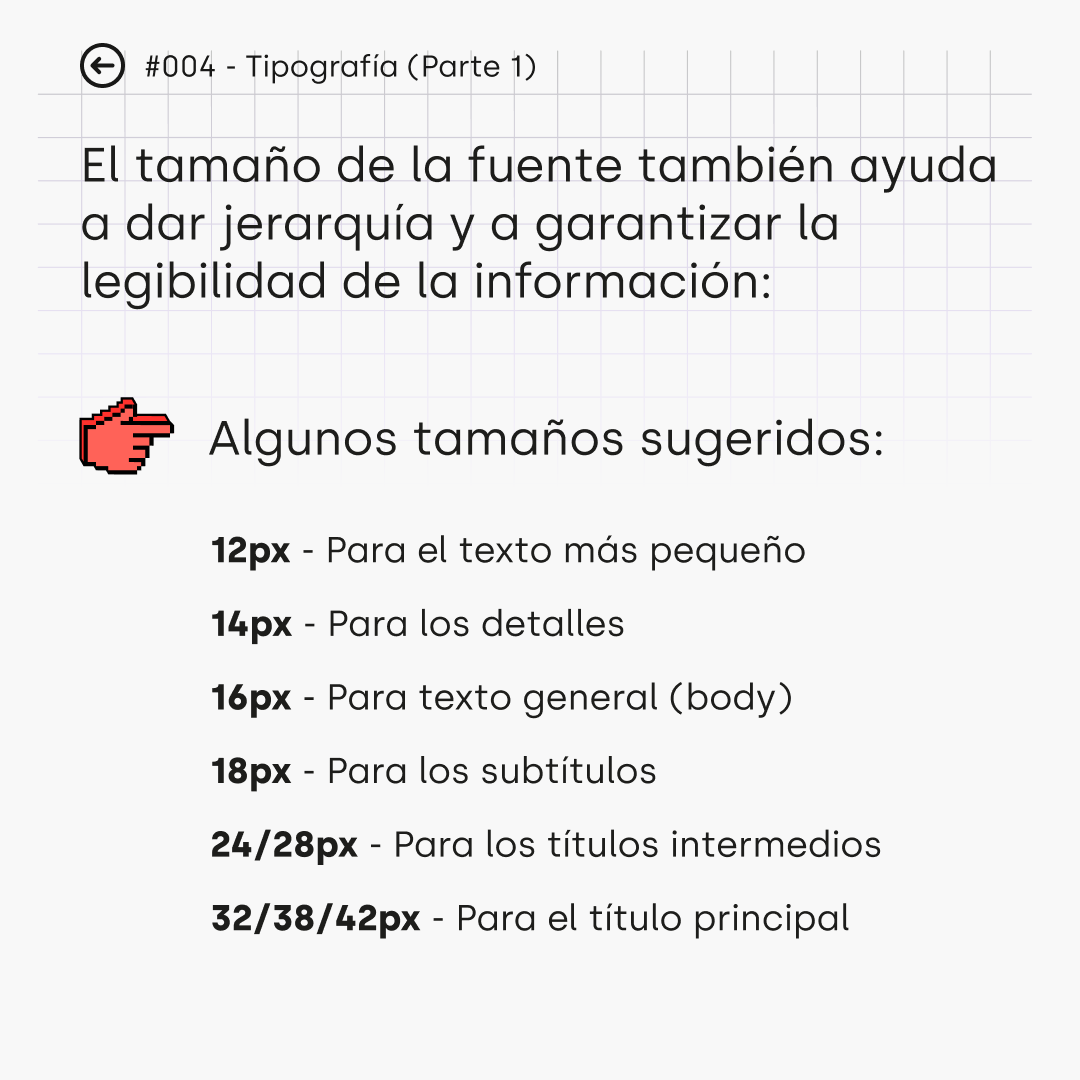
El tamaño de fuente también tiene varios trucos asociados que me gustaría mencionarles. Existen ciertos patrones o escalas de tamaño, que están testeadas y optimizadas para la web, utilizar estas combinaciones les brindará una buena legibilidad y además les permitirá generar la jerarquía óptima para sus textos. Una herramienta súper útil es Type-scale, donde podrán probar estas escalas con todas las fuentes open source ofrecidas por google. Esta herramienta les da la posibilidad de previsualizar los diferentes tamaños de texto optimizados en un solo lugar.
Por último, también hay varias reglas de usabilidad asociadas a los tamaños de las tipografías. Les dejo un resumen de los tamaños sugeridos para cada elemento dentro de una web o app.

Pares Tipográficos
Una de las reglas (o mejor dicho sugerencias, pues todo es relativo) que solemos encontrar con respecto a las tipografías es que no usemos más de dos fuentes por proyecto. ¿De dónde viene este tip?
Este consejo surge porque, en general, podemos utilizar una fuente para los títulos y otra fuente para los textos más pequeños. Esto nos permite generar combinaciones que nos sirven para trabajar el estilo de UI que queremos para nuestra web.
Combinar tipografías no es una ciencia exacta, hay trucos como en todo, pero también hay que probar mucho y testear que es lo mejor en cada caso. Por suerte existen muchas herramientas que nos ayudan mostrándonos combinaciones probadas. Les sugiero que chusmeen dos:
- La misma web de Google Fonts nos sugiere combinaciones posibles para todas sus fuentes;
- Fontpair es una página que tiene muchísimos ejemplos de combinaciones utilizando las mismas fuentes de Google (que como ya mencioné son open source). Lo que me gusta mucho de esta última, es que nos muestra un mini ejemplo de un diseño web planteado con dichos pares tipográficos. Poder verlo en un ejemplo real nos ayuda a entender mucho mejor el estilo de UI que podemos lograr con esas fuentes.
Adicionales para tener en cuenta
Por último, para cerrar esta primera entrega sobre tipografía, al elegir una fuente es importante revisar que la misma tenga los caracteres especiales que necesitamos según el idioma/los idiomas con los que tengamos que trabajar. No todas las fuentes están pensadas para ser internacionalizadas, por lo tanto pueden faltarles caracteres que necesitamos si o si, como la Ñ por ejemplo. Les dejo un caso curioso sobre Noto, la fuente que utiliza Google en sus productos y que está pensada para poder adaptarse a todos los idiomas posibles.
¡Gracias por leer!
Nos vemos la próxima
