¡Hola!
¿Cómo anda esta bella comunidad de personas que programan?
Hoy les traigo un tema que nos invita a meternos de lleno en los mecanismos de percepción que tenemos todos los seres humanos.
¿Mecanismos de percepción… eso qué tiene que ver con el Diseño?
Tranquilxs, sé que todo esto suena muy intelectual y muy inteligente pero, en realidad, es algo que sucede automáticamente. Nuestro cerebro es una máquina que está siempre lista para recibir inputs y generar outputs, como las computadoras, pero de modo muchísimo más complejo.
La percepción visual es la capacidad que tiene nuestro cerebro para decodificar los estímulos que recibe a través del sentido de la vista (inputs), y transformarlos en información útil (outputs).
Como diseñadores, necesitamos comprender el proceso por el cual una persona organiza, selecciona e interpreta (de manera lógica y simbólica) los inputs visuales que recibe; porque el núcleo de nuestro trabajo es comunicar mensajes, de la forma más óptima que sea posible.

En algún momento de 1920, en algún lugar de Alemania, (sepan disculpar toda la exactitud histórica de este párrafo jaja) un montón de psicólogos se juntaron para investigar estos mecanismos del cerebro, y resumieron sus descubrimientos en un conjunto de principios o axiomas, que hoy se conocen como Teoría de la Gestalt.
Pequeña aclaración al pie, Gestalt significa “forma” o “figura” en alemán, por lo que esta teoría se enfoca principalmente en los principios psicológicos que nos permiten interpretar las formas o figuras visuales, y obtener mensajes a partir de las mismas.
Desde que surgió la Teoría de la Gestalt, todas las ramas del Diseño han aprovechado sus principios para refinar los modos en los que se generan las comunicaciones visuales; y todo este cúmulo de conocimiento práctico también nos sirve para diseñar mejores interfaces.
Una vez que les cuente los principios de la Gestalt y sus modos de aplicación en el Diseño UI, no van a poder parar de ver estos patrones por todos lados.
Sin estirarla mucho más, vamos de lleno a los principios que nos interesan:
01 - Principio de semejanza:
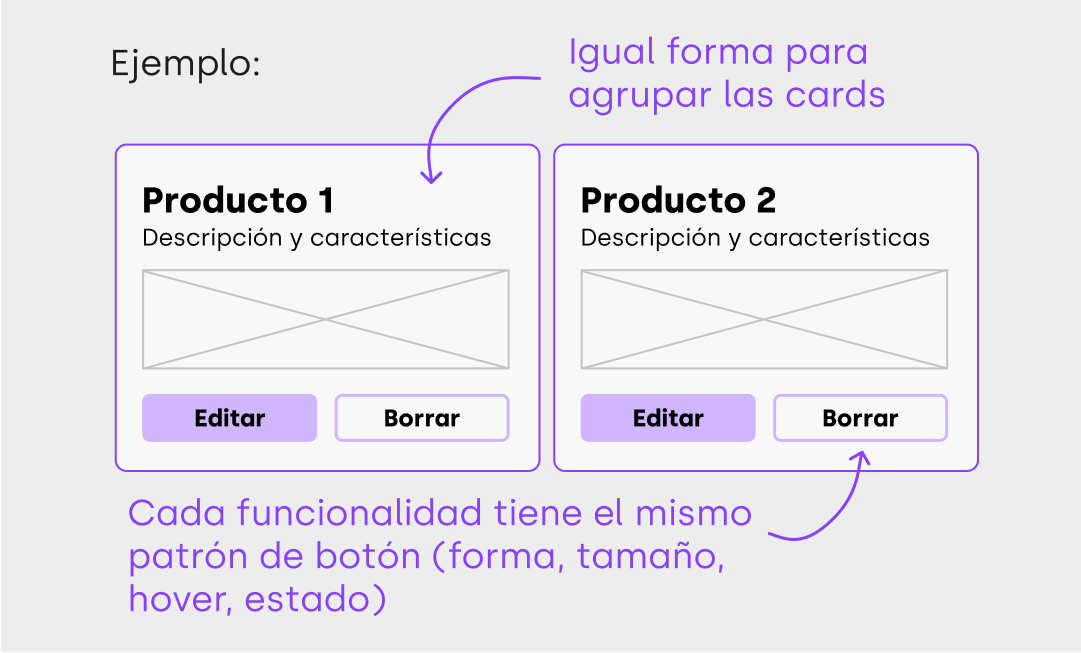
A los elementos que comparten las mismas características visuales (forma, color, hover, textura, tipografía, etc.) los percibimos como elementos relacionados. Por eso el principio de semejanza nos ayuda a organizar y clasificar los elementos que cumplen la misma función dentro de una interfaz.
Supongamos que todos los botones de acción de una página tienen el mismo color, forma y efecto de hover. Intuitivamente los vamos a interpretar de mejor manera porque, como ya hablamos en otro tip, no leemos las páginas web, las escaneamos. Es decir, buscamos constantemente este tipo de patrones que nos ayuden a entender de un pantallazo lo que podemos hacer para navegar en un sitio.

02 - Principio de proximidad:
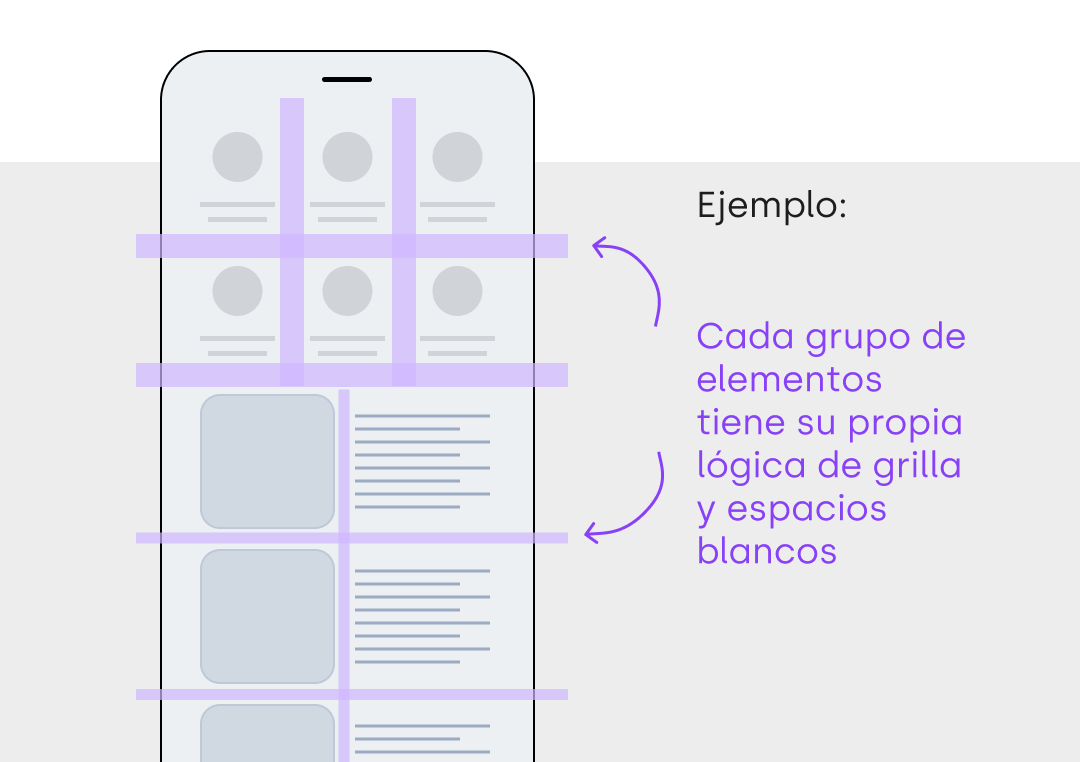
Los elementos también pueden agruparse valiéndose de la cercanía o lejanía en la que se encuentren entre sí. El aire o espacio blanco que queda entre elementos nos ayuda a relacionarlos o separarlos según lo necesitemos.
Este tipo de patrón es muy común para agrupar información o contenido similar. Por ejemplo, lo podemos ver en formularios (sobre todo aquellos que tienen varios pasos) y también en composiciones de cards, donde el espacio entre las tarjetas ayuda a determinar el vínculo entre ellas.
El aire o espacio en blanco entre elementos juega un papel fundamental en la composición general de una interfaz, ya que nos permite mejorar la jerarquía y legibilidad de la información que estamos presentando. Suele ser uno de los recursos que más se ignora al aprender a diseñar, pero su correcto uso nos permite guíar la mirada de los usuarios y determinar focos de atención que mejoran la escaneabilidad de nuestras interfaces.

03 - Principio de figura - fondo:
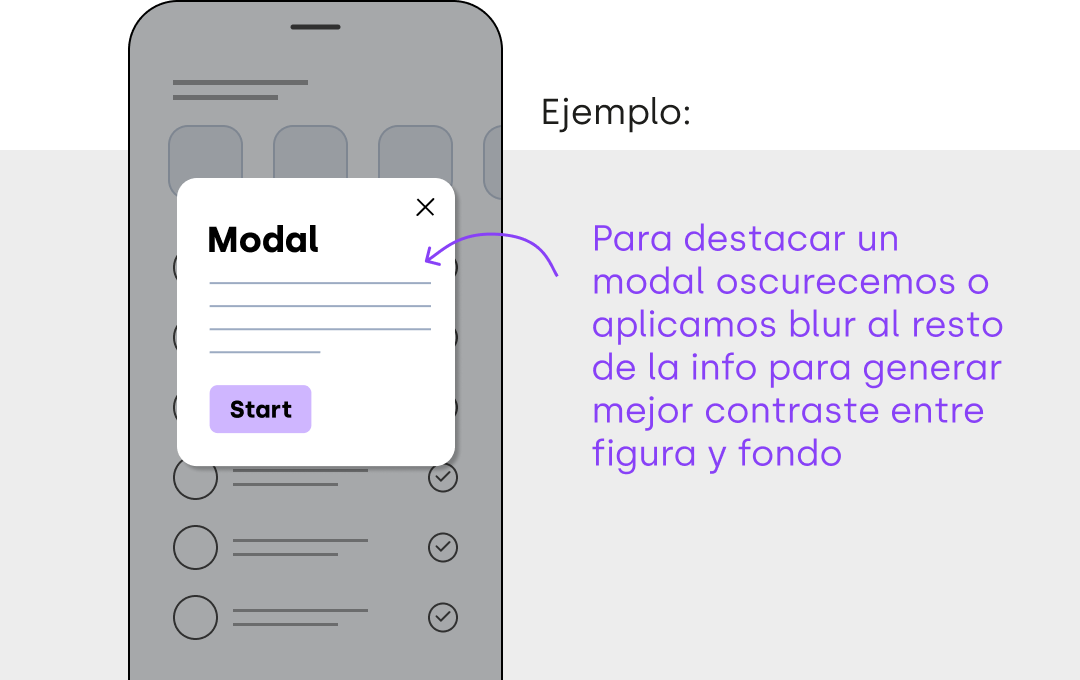
Este principio nos enseña que podemos jugar con los fondos de los elementos para hacerlos destacar dentro de una composición. Si queremos que el foco de atención de un usuario esté puesto en un elemento, lo que se encuentre detrás de ese elemento puede ayudar a generar “planos” o “niveles” de percepción que lo destaquen.
Este principio es muy utilizado cuando colocamos un modal en una página. En general, cuando se activa el modal, se suele oscurecer o blurear el fondo, para que ese elemento destaque y el resto de la información no entorpezca su funcionalidad.
Otro modo de utilizarlo es generando recortes entre una figura (supongamos una imagen o una card) y su fondo. Ese fondo puede “despegar” a la figura del resto de la composición, estableciendo nuevos niveles de profundidad en la apariencia general de la interfaz.

04 - Principio de continuidad
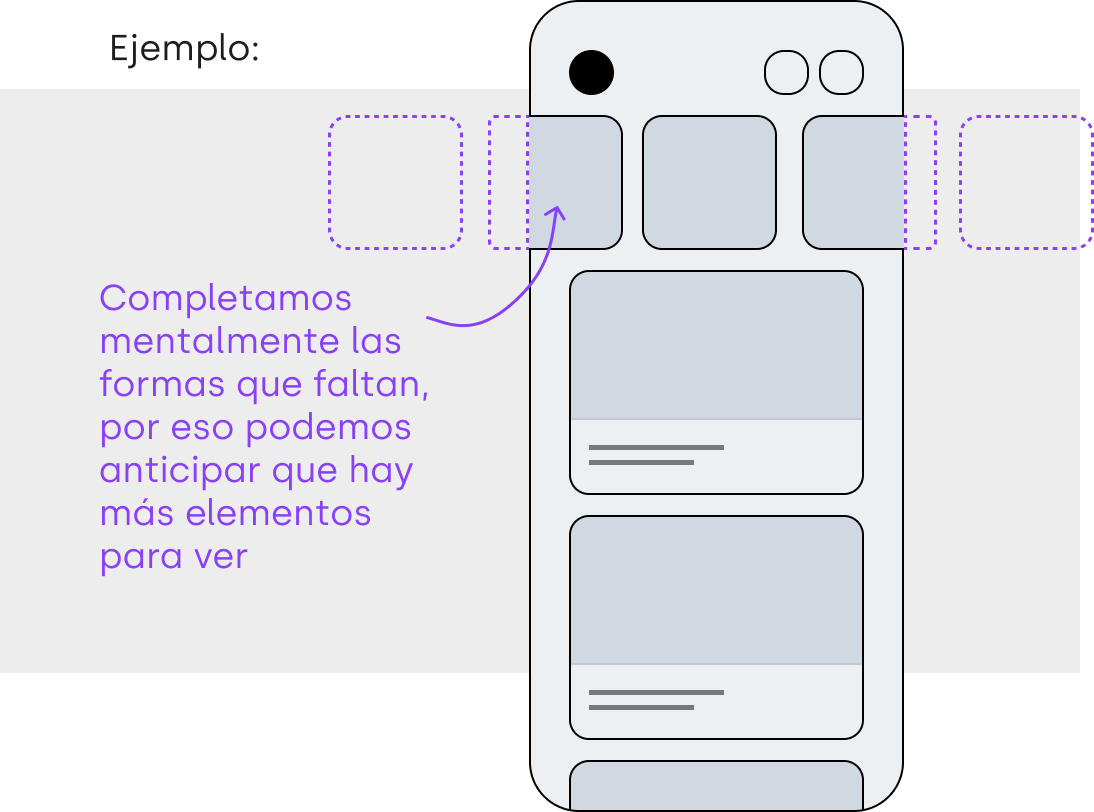
Nuestro cerebro tiene el superpoder de autocompletar o generar mentalmente figuras que no estamos viendo en su totalidad. Digamos que, en cierto modo pronostica o estima, cuál sería la forma del elemento que estamos viendo, aún si no llegamos a visualizarlo completo en la pantalla.
Este principio se puede ver en los carruseles de imágenes, en especial en las versiones mobile, donde sabemos que existen múltiples imágenes aunque no podamos verlas enteras. Esto sucede porque nuestro cerebro “autocompleta” las partes faltantes y nos ayuda a entender que aún hay más para ver. Por eso los carruseles y scrolleos infinitos resultan tan satisfactorios.

05 - Principio de dirección común
Si varios elementos de una interfaz se mueven o cambian juntos, los percibimos como elementos relacionados, sin importar que tan distintos sean esos elementos.
El principio de dirección común es aún más fuerte si esos elementos se mueven o cambian de modo sincrónico y comparten otras semejanzas, como el mismo color o la misma forma. Pero siempre que varios elementos tengan un movimiento coordinado, los vamos a interpretar de modo relacionado.
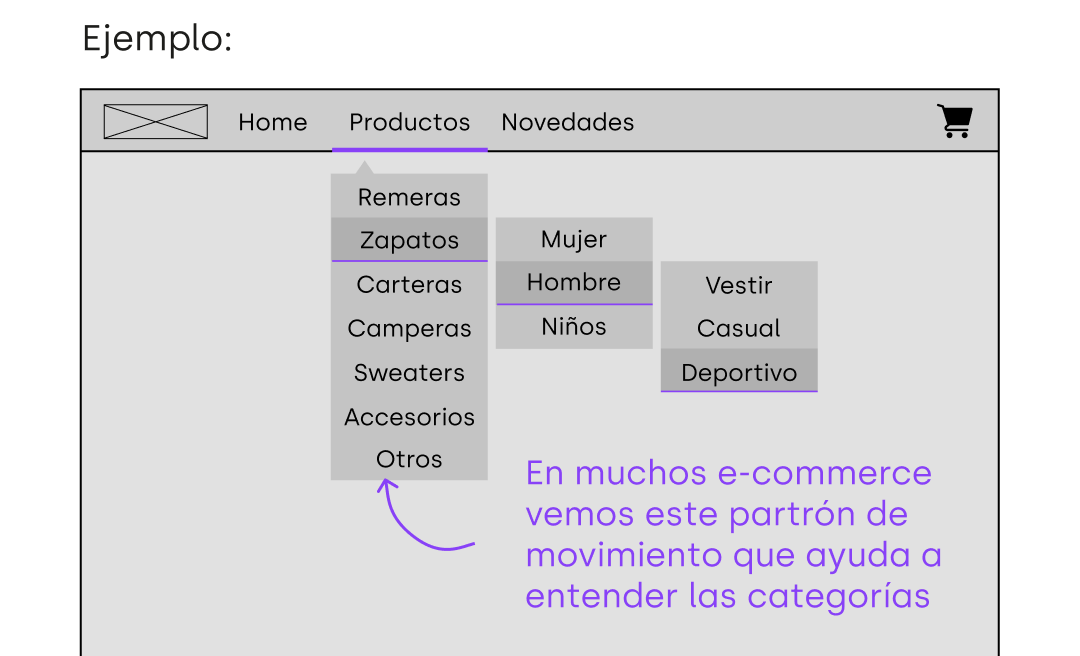
Este principio se aplica, por ejemplo, en barras de navegación complejas, donde aparecen varios elementos desplegables, como en las categorías de los e-commerce.
También aplica en acordeones, efectos de hover que abren desplegables con más información o en elementos que tienen un efecto parallax asociado.

06 - Principio de Simetría
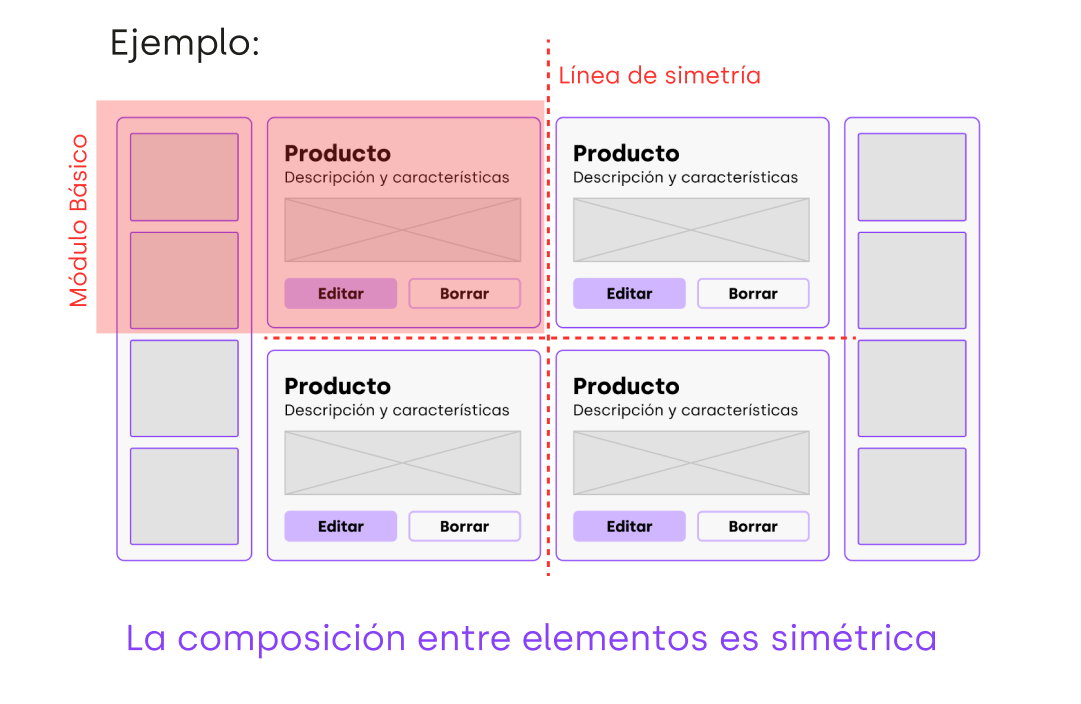
Si dos elementos o conjuntos de elementos son simétricos los interpretamos de modo relacionado, sin importar cuánta distancia exista entre ellos.
En general las composiciones simétricas son más placenteras visualmente y nuestro cerebro las interpreta como estables, ya que la misma simetría funciona o indica que esos elementos están contenidos dentro de una misma estructura gráfica.
Lo malo de las simetrías es que cualquier cosa que las rompa gana mucha presencia dentro de la interfaz. Es decir, el elemento asimétrico tiene mayor foco de atención que todos los elementos simétricos restantes.
Podemos usar esta relación entre simetría y asimetría para destacar elementos dentro de la composición general de nuestras interfaces.

Ahora que conocen la Teoría de la Gestalt los desafío a analizar en profundidad las interfaces de los sitios que más les llamen la atención. ¿Pueden encontrar alguno de estos principios aplicados?
¡Gracias por leer!
Hasta la próxima
Flor <3
