¡Hola queridxs Devs!
Sé que muchos de ustedes estaban esperando que hablara de este tema en los Tips de Flor, así que vamos directo al grano.
Cuando hablamos de color algunas de las preguntas que surjen son:
- ¿Cómo combinar los colores para que se vean bien?
- ¿Cómo elijo un buen color para mi interfaz?
- ¿Por qué conviene este tono y no este otro?
- ¿Por qué queda rara mi página, si estoy usando una paleta de colores que en principio se veía súper bien?
Las respuestas a esas preguntas son muy diversas, porque el color es uno de esos temas que parece simple, pero en realidad es complejo. No hay una ciencia exacta para manejar bien los colores. Existen varios subtemas que iremos explorando de a poco en varios tips:
- Por un lado tenemos la teoría misma del color que nos ayuda a entender los fundamentos (tema que nos convoca hoy por este baticanal). Con el círculo cromático podemos comprender las razones lógicas por las cuales ciertas combinaciones son armoniosas y otras… no tanto.
- Por otro lado tenemos la psicología del color, que nos habla de cómo somos capaces de asociar diversos colores con significados culturalmente aceptados, y lo importante de conocer estos usos para aprovecharlos en nuestros diseños
- Y por último tenemos la variable subjetiva del color, que nos recuerda que a cada quién sus gustos, por lo tanto nada es 100% seguro, y se requiere experimentación, mucha prueba y error; y un poco de ojo crítico para encontrar los colores exactos que funcionan para cada producto.
Teoría del color:
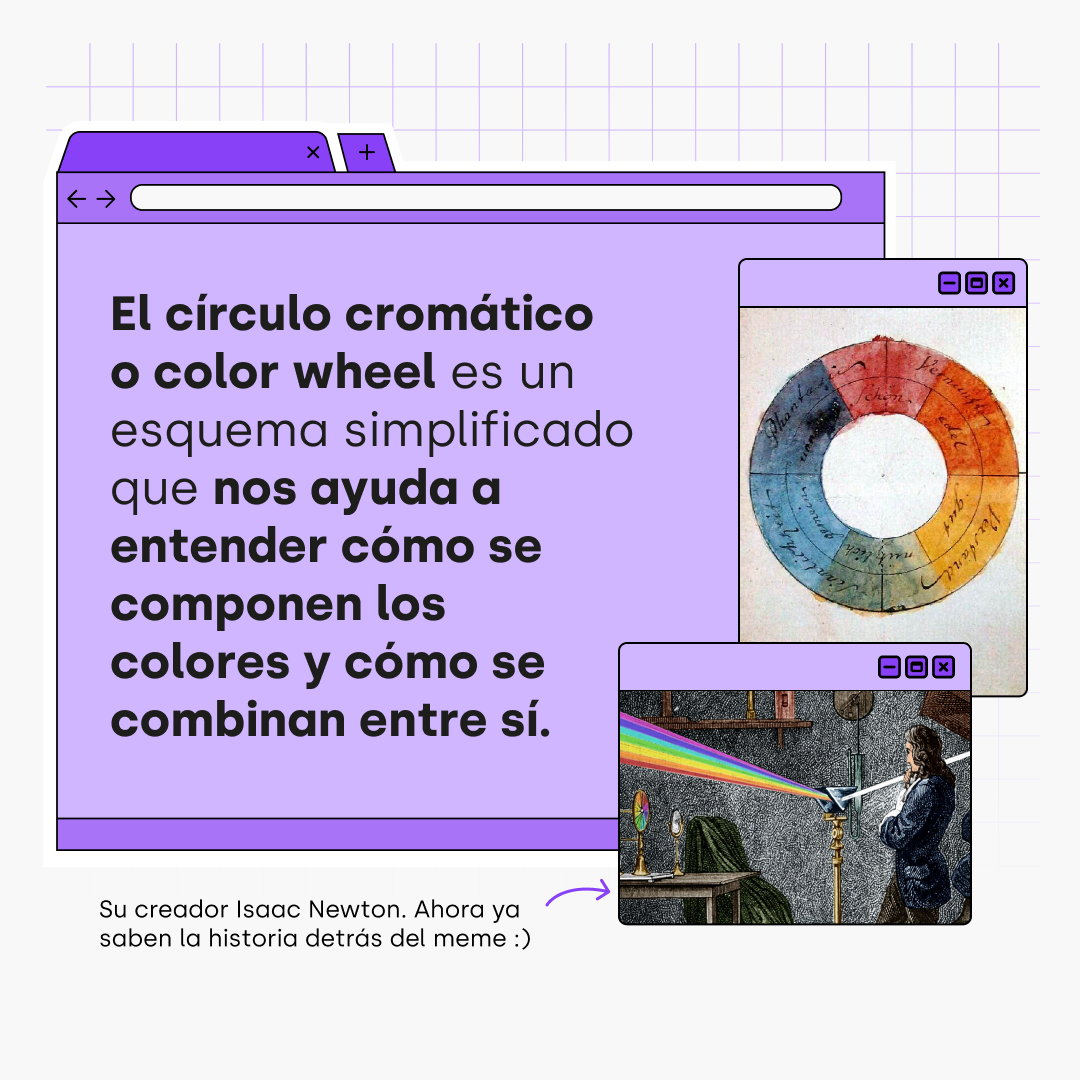
Si ya estuvieron buscando algo de info sobre estos temas en internet, es probable que se hayan cruzado con la famosísima color wheel, también conocida como círculo cromático en los países de habla hispana.
Esta rueda con los colores del arcoíris es muy útil para explicar, porque simplifica en un solo gráfico mucha de la teoría que existe detrás de los colores que se ven bonitos.

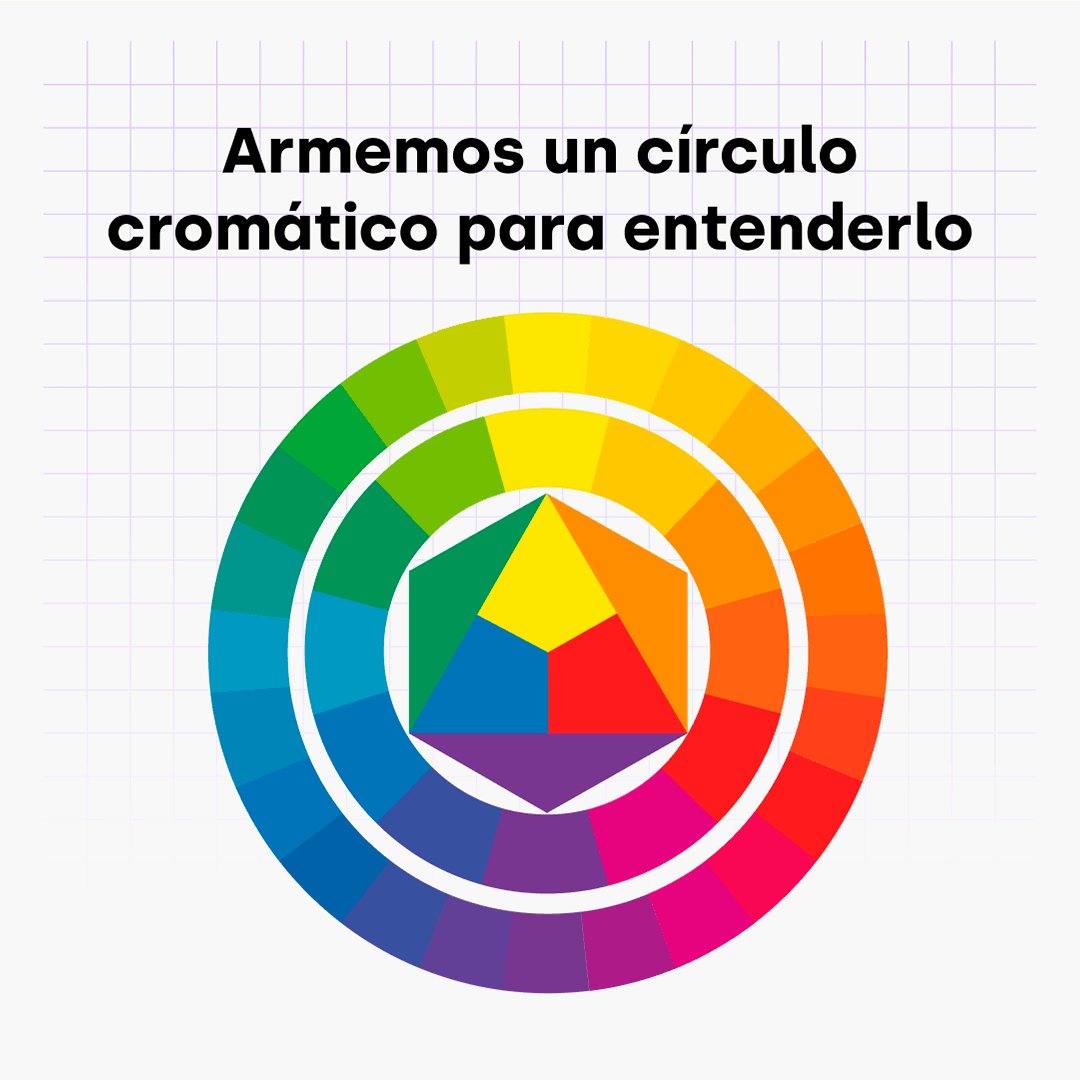
Vayamos por partes, primero vamos a explorar cómo se arma el círculo y luego veremos las combinaciones posibles.
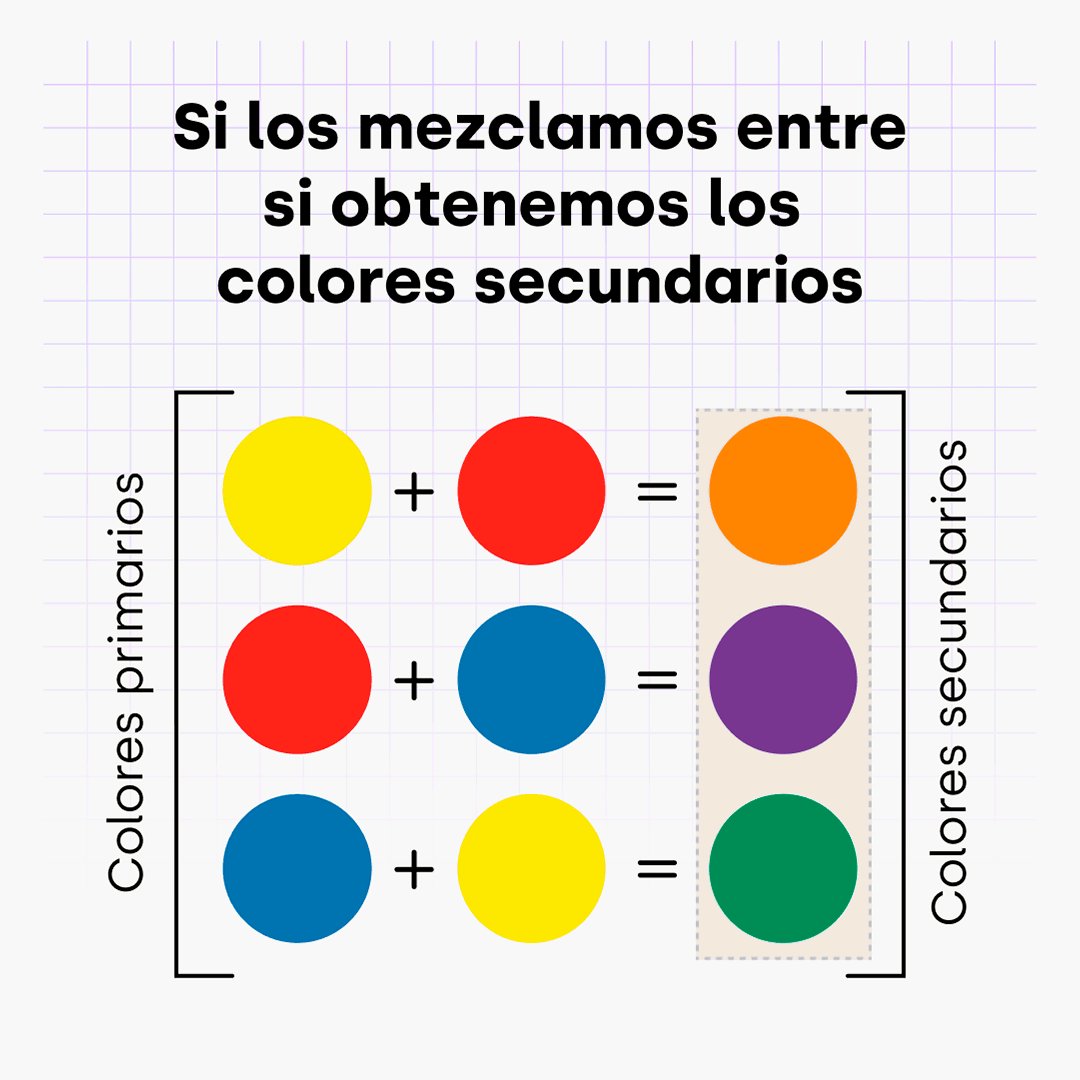
Si se acuerdan algo de las clases de plástica del colegio, o si eran de esos niñxs que gustaban de ver art attack en la tele (se me pianta un lagrimón 🎨), se acordarán que existen 3 colores que llamamos primarios (rojo🔴 , azul 🔵 y amarillo 🟡). Los colores primarios se llaman así porque no se pueden armar a partir de la combinación de otros colores.
Los colores primarios son la base de nuestro círculo cromático, ya que los demás colores se forman a partir de la mezcla de los primarios.
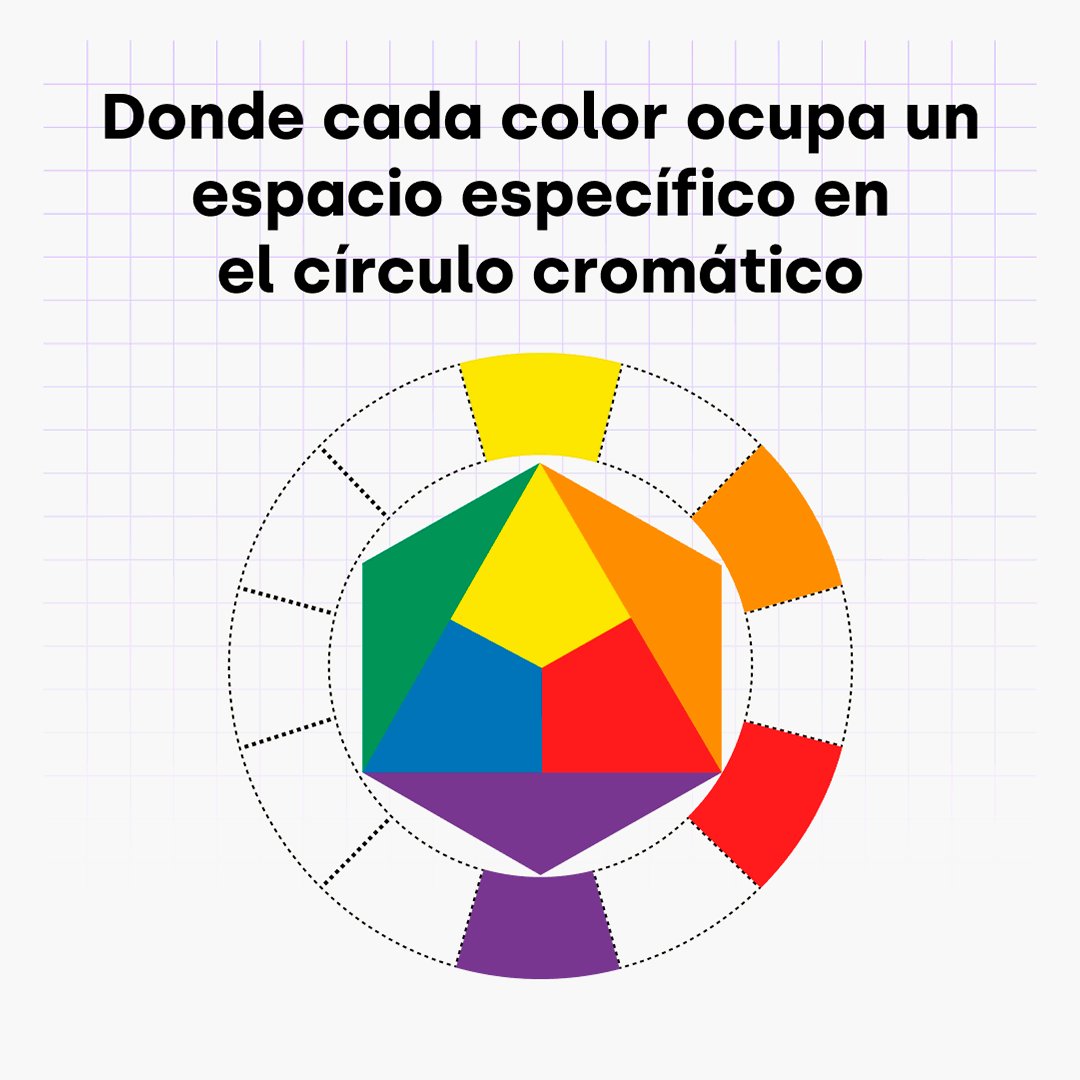
Vamos con un gif rápido en el que les muestro cómo se obtienen los colores secundarios y terciarios, y cómo se ubican en la famosa rueda.

De pronto empieza a cobrar sentido ¿verdad?
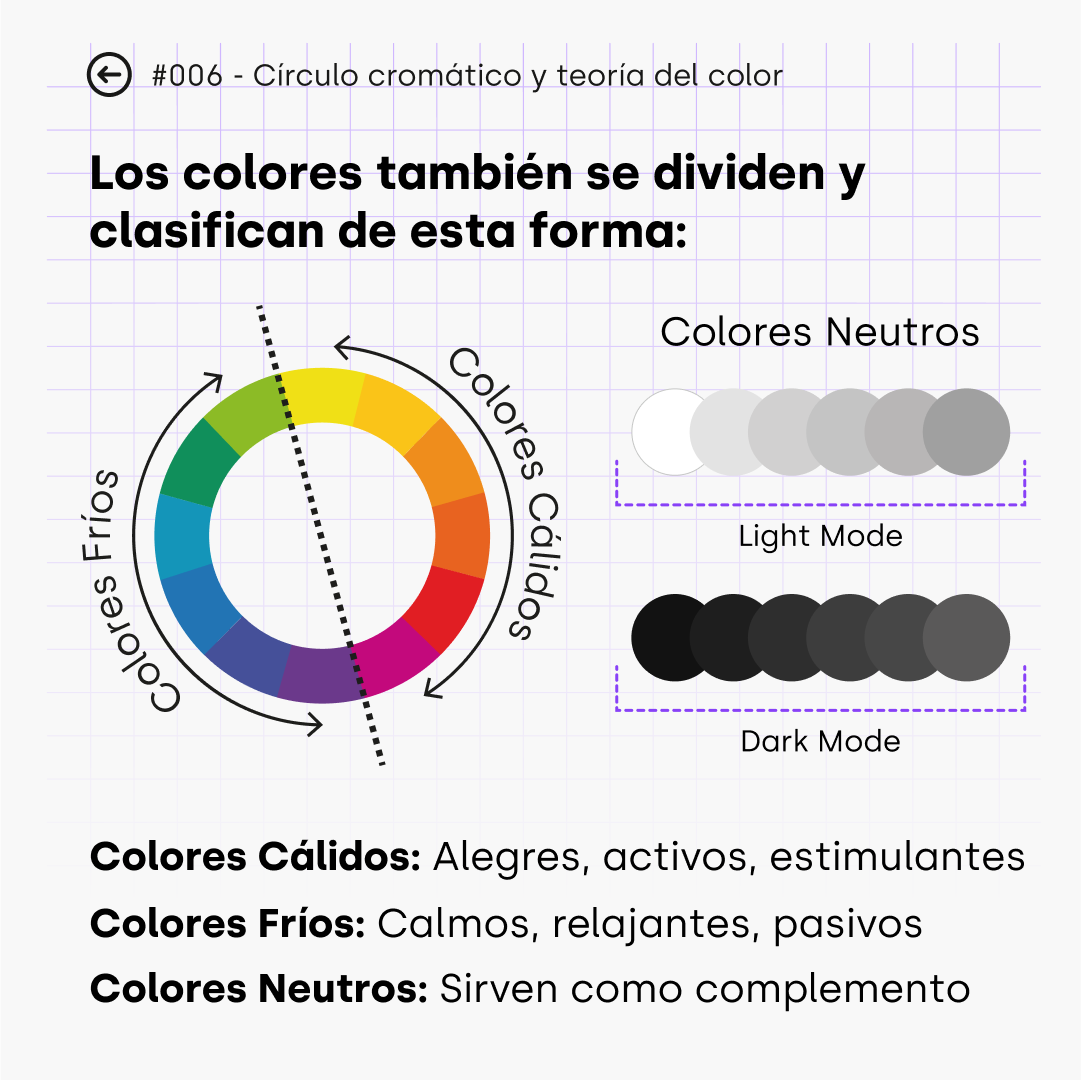
El círculo cromático también nos ayuda a entender otra clasificación habitual de los colores, la división en colores fríos y colores cálidos.
Los colores fríos son aquellos en los que predomina el color azul como base. Son colores que nos generan una sensación de calma, tranquilidad e incluso tristeza en algunos casos (de ahí viene la clásica frase de inglés feeling blue). Como ya mencioné anteriormente, los colores evocan sensaciones y cargan con significados. Este tema lo vamos a ver en otro tip, pero me parece importante recalcar este concepto, ya que es una variable del color muy usada e interesante.
Los colores cálidos, en cambio, nos invitan a la acción, son alegres, vitales e incluso estimulantes. Son aquellos donde predomina el rojo o el amarillo como base.
Por último, los colores neutros son aquellos que están por fuera del círculo cromático. El blanco ⚪, el negro ⚫ y todas las escalas de grises 🔘 intermedias pertenecen a los colores neutros. Estos cumplen una función de complemento, ya que sirven para generar subtonos y sombras a partir de los colores de la rueda. Además se suelen incorporar en las paletas de color como tonos de base o predominantes, ya que al ser neutros, no captan tanto la atención de los usuarios.

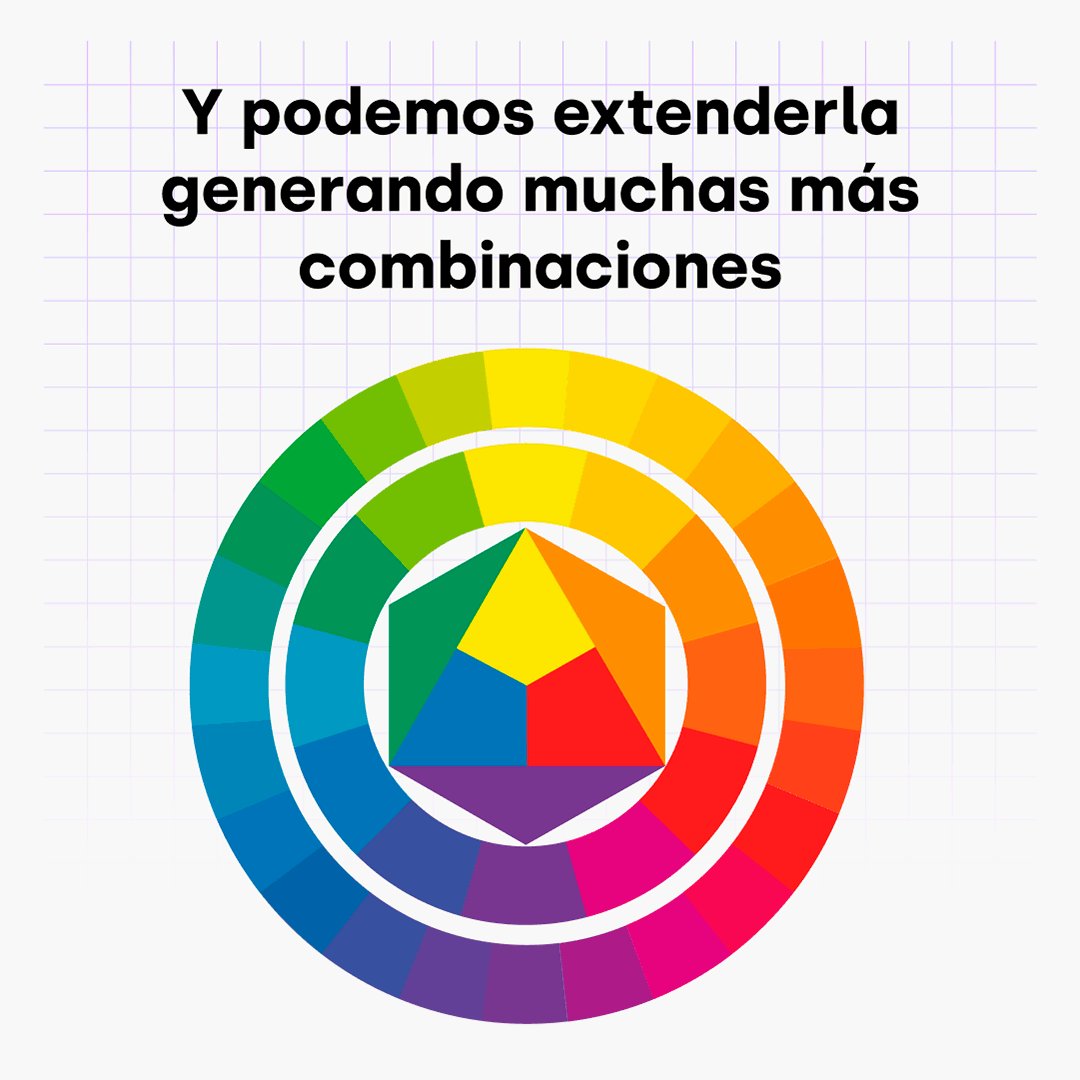
Por último y quizás lo más importante que vas a obtener de este artículo, es cómo se generan buenas combinaciones de colores a partir del círculo cromático.
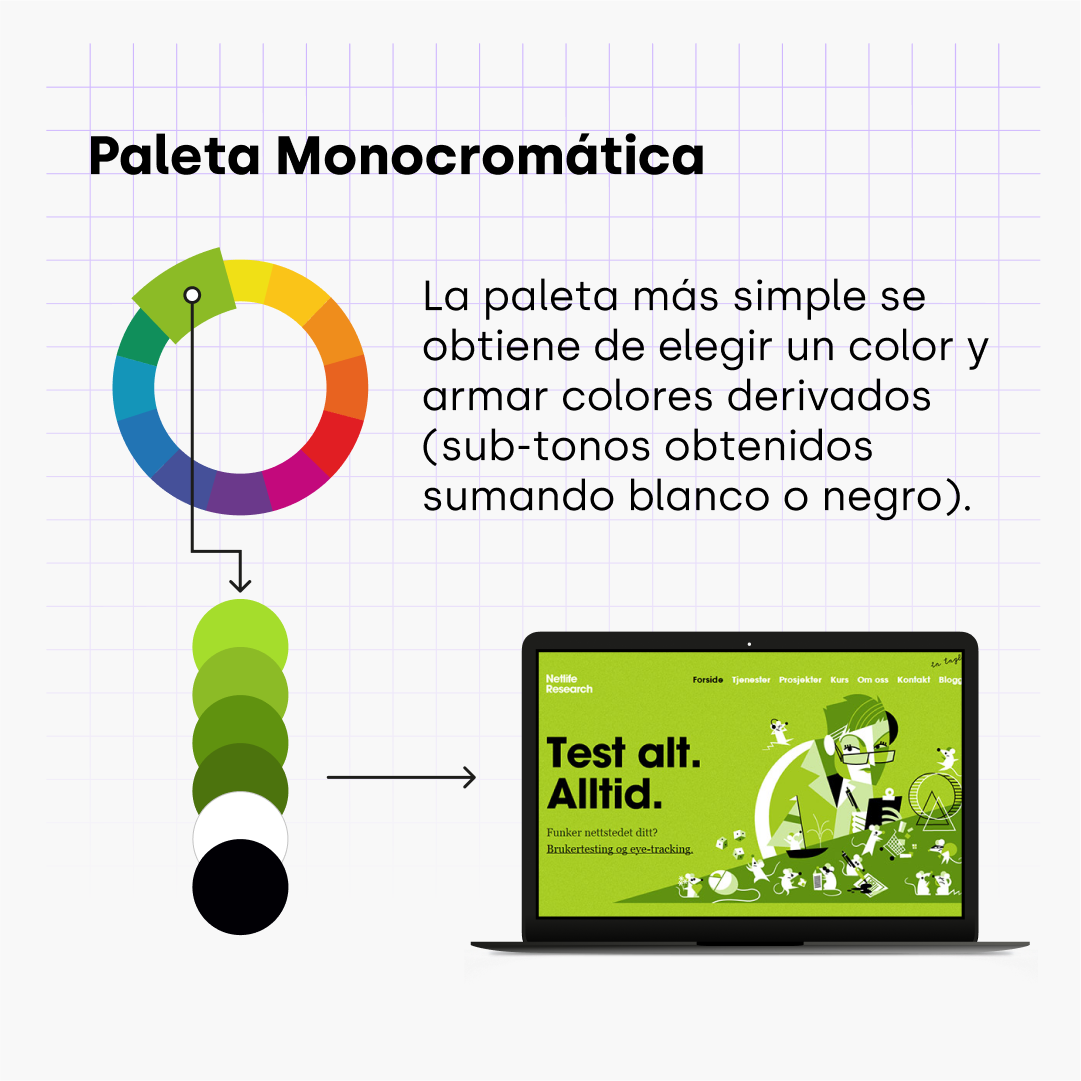
En este caso les dejo 4 tipos de paletas para que puedan probar en sus sitios web. Existen más variantes, pero algunas son muy complicadas de usar, incluso para diseñadores experimentados. No quiero dejar pasar la oportunidad de recordarles que, elegir una buena paleta de color requiere de prueba y error. A partir de estas paletas sugeridas, pueden probar y experimentar nuevas combinaciones, o incluso subtonos de los originales, y testear cuáles aplican mejor a sus proyectos.




Como siempre ¡Muchas gracias por leer!
¡Los espero en el próximo tip!
Con amor, niñita. 🌈
